C’est un sujet déjà évoqué à plusieurs reprises par Charles-Henry ( à travers « Solution générique d’impression de pages web » et « Solution générique d’impression de pages web : la suite… » ). Cette fois-ci la problématique est un peu différente, il ne s’agit pas de créer un PDF avec ce que voit l’utilisateur mais d’intégrer de façon générique une carte dans un rapport sous Jasper Server.
Cela tombe bien on est en plein #lemoisdelacarto
Ce n’est pas la première fois que l’impression d’une carte revient sur le tapis et il n’y a pas une réponse universelle, cela va dépendre comme souvent du contexte projet. Il existe une solution proposée par MapFish à savoir MapFish Print 3 qui permet une interaction avec Jasper Server. Et bien ce n’est pas de cela dont l’on parlera aujourd’hui 😉 cela pourrait faire l’objet d’un autre article, nous l’avions mis en œuvre dans un autre contexte, mais ici nous avions besoin d’une grande flexibilité dans la création des cartes de façon dynamique et modifiable en backend.
Nous sommes donc partis d’une page blanche pour la création de la carte et de son backend en s’appuyant sur des éléments bien connus et déjà en place dans le contexte du projet.
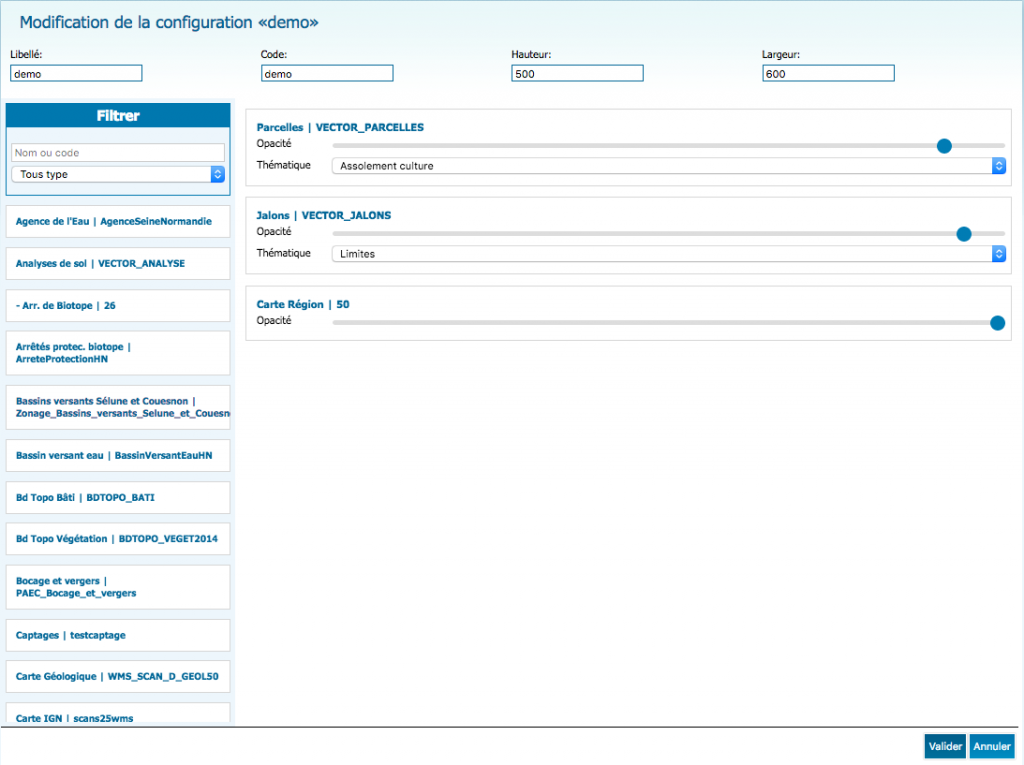
Côté backend, une interface permettant de définir une configuration de carte, avec les différentes couches à utiliser dans un certain ordre, opacité et thématique. Les différents protocoles des couches sont ici occultés mais ils peuvent être de tout type WMTS, TMS, WMS, GeoJSON etc… ce qui ressemble à ceci :

 Voilà pour ce qui est backend de configuration de carte, ensuite pour la création de la carte à proprement parlé on utilise OpenLayers 3 en custom build afin de l’alléger au maximum et de ne conserver que ce qui nous est nécessaire. La carte est construite dynamiquement en fonction de la configuration définie dans le backend et des différents paramètres envoyés via jasper (que l’on verra ensuite).
Voilà pour ce qui est backend de configuration de carte, ensuite pour la création de la carte à proprement parlé on utilise OpenLayers 3 en custom build afin de l’alléger au maximum et de ne conserver que ce qui nous est nécessaire. La carte est construite dynamiquement en fonction de la configuration définie dans le backend et des différents paramètres envoyés via jasper (que l’on verra ensuite).

Nous avons ensuite utilisé PhantomJS, en quelques mots PhantomJS est un navigateur web headless (sans interface graphique) scriptable qui est utilisé pour automatiser des interactions avec des pages web. Cela nous a permis de capturer l’image de cette carte dynamique.
Pour plus d’informations sur le fonctionnement de PhantomJs vous pouvez lire (ou relire) l’article « Solution générique d’impression de pages web : la suite… » de Charles-Henry
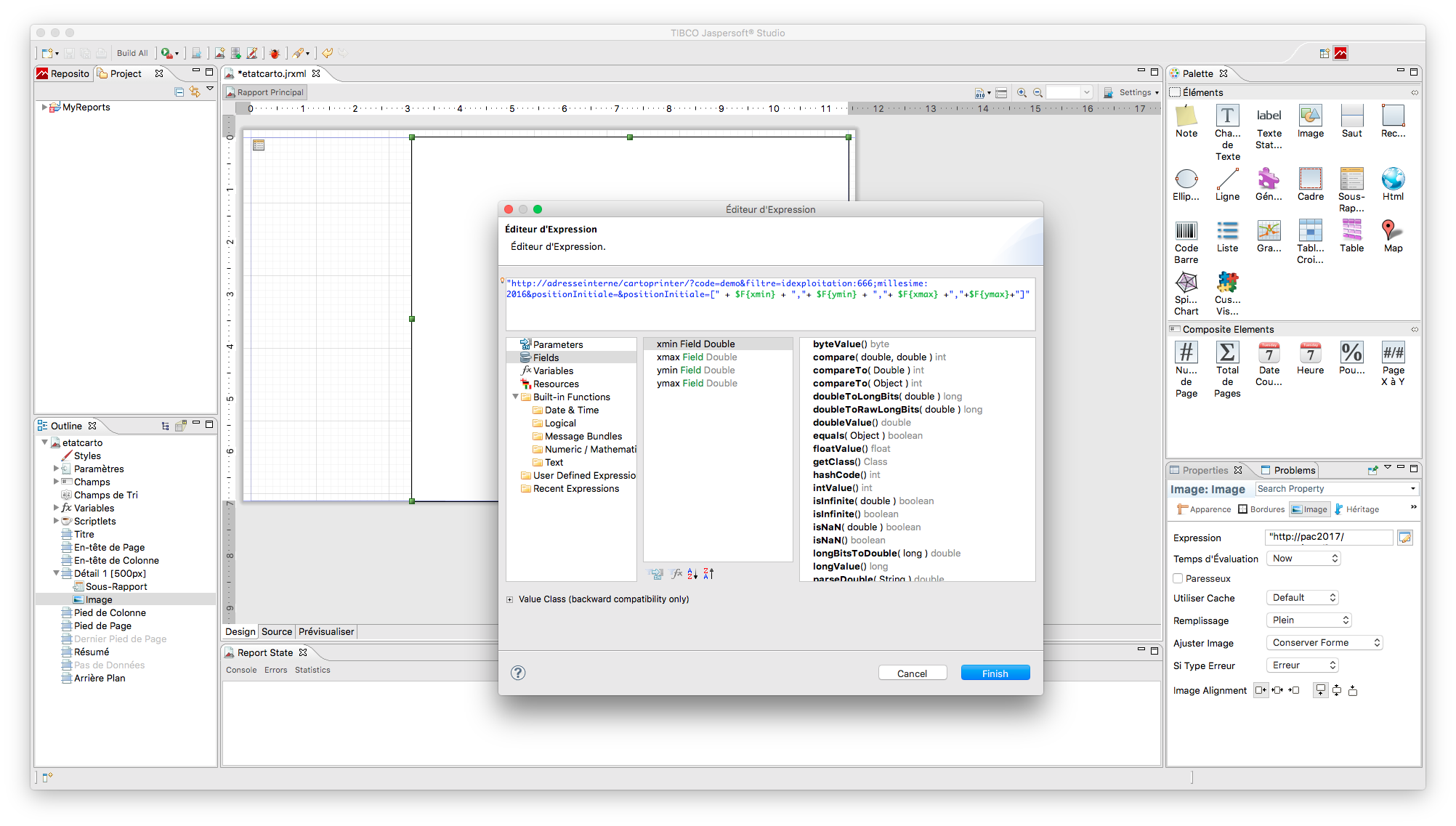
La partie dans Jasper Studio est assez simple il suffit de mettre une image qui correspond à notre module avec différents paramètres comme la configuration de carte que l’on veut utiliser, les filtres sur les données, l’emprise de la carte souhaitée mais aussi d’autres paramètres possibles comme la résolution de l’image, son format ou encore la présence de l’échelle ou non etc…

il est ensuite facile de faire un atlas en récupérant via la requête de notre rapport jasper les emprises des objets que l’on veut par page de notre atlas.
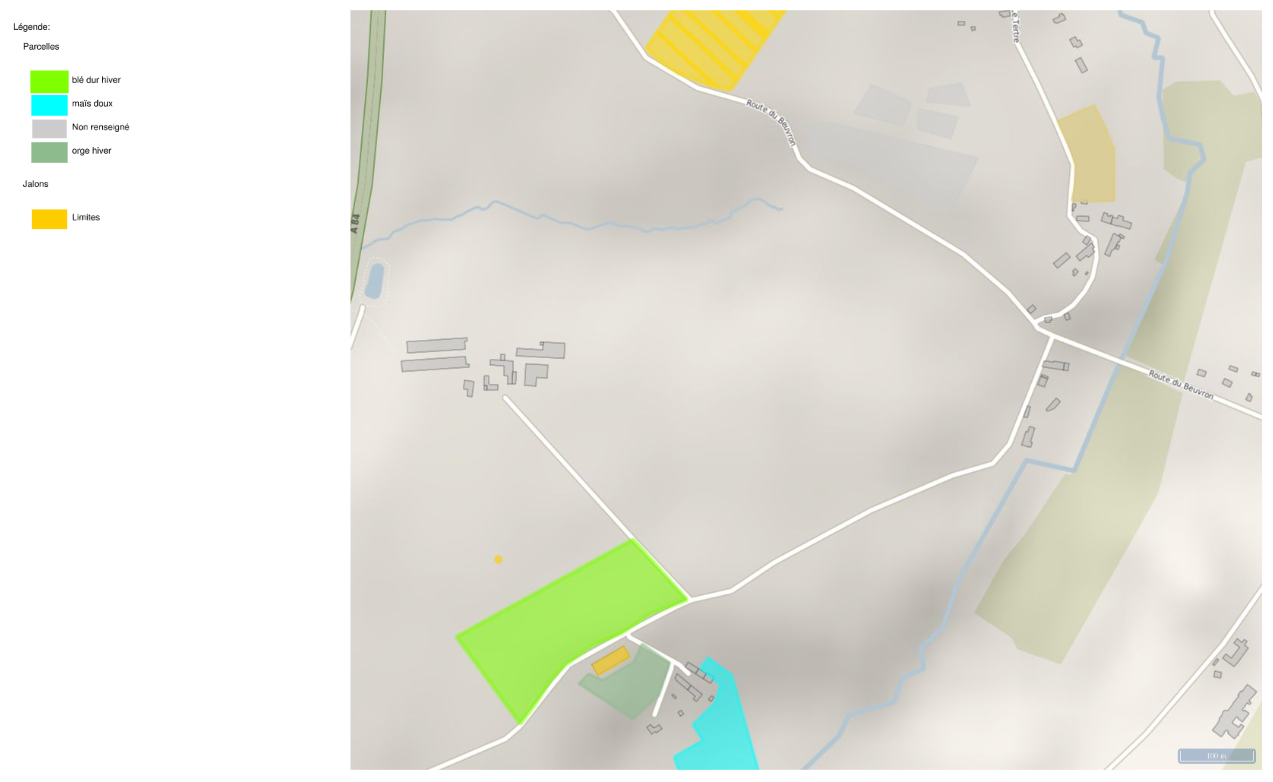
Et qui dit carte dit… légende et oui sans légende une carte n’a pas de sens ou très peu. Pour cela en fonction de notre configuration établie dans le backend, un sous rapport permet de générer directement en SVG la légende de la carte.
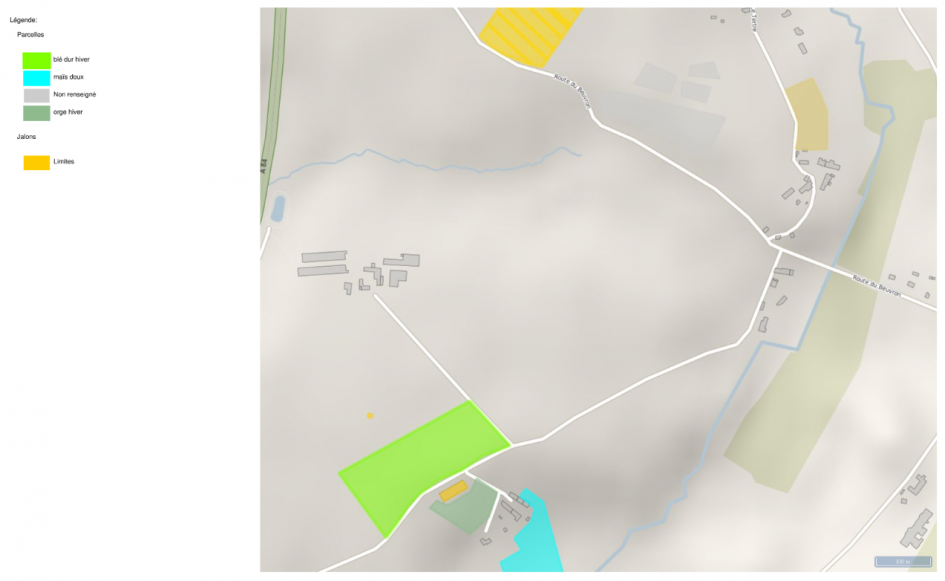
Ce qui nous donne un PDF ressemblant à ceci avec l’exemple mis en œuvre juste avant :

L’exemple est ici assez simple, et n’exploite pas vraiment les capacités de jasper Studio en terme de reporting mais en fonction des besoins il est alors facile d’intégrer une carte dans un rapport de données aussi complexe soit-il.

Laisser un commentaire