
Il y a un peu plus d’un an à présent, nous avons développé une solution d’horodatage basée sur une blockchain. Elle permet de prouver l’antériorité d’un contenu (une idée ou une création par exemple) via l’utilisation d’une blockchain publique Ethereum directement depuis son navigateur. Donc sans organe central de contrôle. Il s’agit d’un cas d’usage simple mais parfaitement applicable aux besoins métiers des applications de nos clients : sceller un contenu et ses métadonnées de manière sûre et pérenne. Le code source est publié sous la licence Apache 2.
Pour faciliter la lecture, nous vous proposons une série de cinq articles qui présentent trois points de vue complémentaires de l’outil :
- Point de vue conceptuel : 🎨 Comprendre les notions de base d’une blockchain publique
- Point de vue utilisateur : 🕺 Interagir avec l’application décentralisée
- Point de vue développeur : 🏭 Configurer son environnement de développement
- Point de vue développeur : 🤝 Comprendre le développement du smart contract
- Point de vue développeur : 💻 Comprendre le développement du client
Dans ce troisième article nous proposons une mise en route sur le projet de développement. A la fin de celui-ci, vous aurez normalement récupéré les sources, installé les outils nécessaires à la compilation, créé une blockchain de tests dans laquelle vous aurez déployé un smart contract et démarré l’interface utilisateur locale. En quelque sorte, il s’agit d’être en ordre de marche !
# Articulation du projet opensource
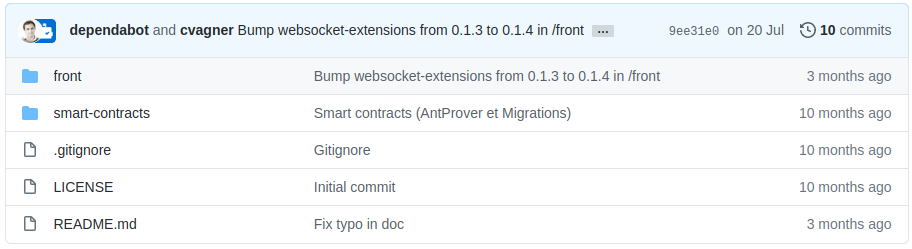
Les sources du projet sont sous licence opensource Apache 2 dans le projet blckchn-ant-prover :

On retrouve deux sous-projets :
- smart-contracts : code source des smart contracts qui seront compilés et intégrés dans la blockchain
- front : code source de l’interface utilisateur qui sera compilée et exécutée côté client, dans un navigateur
# Démarrage rapide
La page principale README.md décrit comment démarrer rapidement le développement avec une blockchain locale puis comment déployer les smart contracts dans une blockchain.
Avant toute chose, nous récupérons les sources. Pour des raisons de simplicité, nous travaillerons dans le répertoire créé par la première commande :
|
1 2 3 |
mkdir -p ~/projets/atolcd/blckchn-ant-prover/ git clone https://github.com/cvagner/blckchn-ant-prover.git ~/projets/atolcd/blckchn-ant-prover/ |
# Création d’une blockchain de développements
Ganache est un outil de la suite Truffle qui permet de créer très rapidement une blockchain Ethereum locale afin d’effectuer des tests et inspecter l’état de celle-ci : l’état des blocs, les transactions, les smart contracts, les événement, etc.
Nous commençons par mettre en place notre blockchain locale.
L’installation reste simple : on télécharge le binaire qu’on exécute et on se laisse guider. Par exemple sous Linux :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
VERSION=2.4.0 # Suppression d’une ancienne version éventuelle rm -rf ~/bin/ganache-*-linux-x86_64.AppImage # Téléchargement de Ganache wget --directory-prefix ~/bin https://github.com/trufflesuite/ganache/releases/download/v${VERSION}/ganache-${VERSION}-linux-x86_64.AppImage # On rend le binaire exécutable chmod u+x ~/bin/ganache-${VERSION}-linux-x86_64.AppImage # Nettoyage éventuel d'une ancienne configuration rm -rf ~/.config/Ganache/ # Lancement de la blockchain (suivre les instructions) ~/bin/ganache-*-linux-x86_64.AppImage |
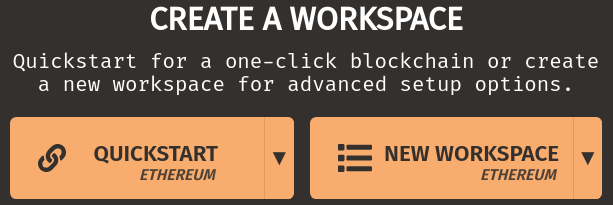
L’application se lance :

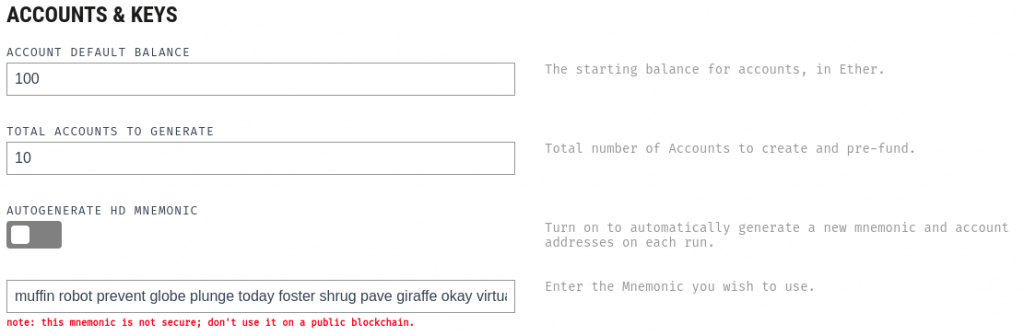
Commençons par créer un nouvel espace de travail (workspace) avec le bouton “New Workspace”. Parmi les options définies par défaut, celles-ci nous intéressent particulièrement :

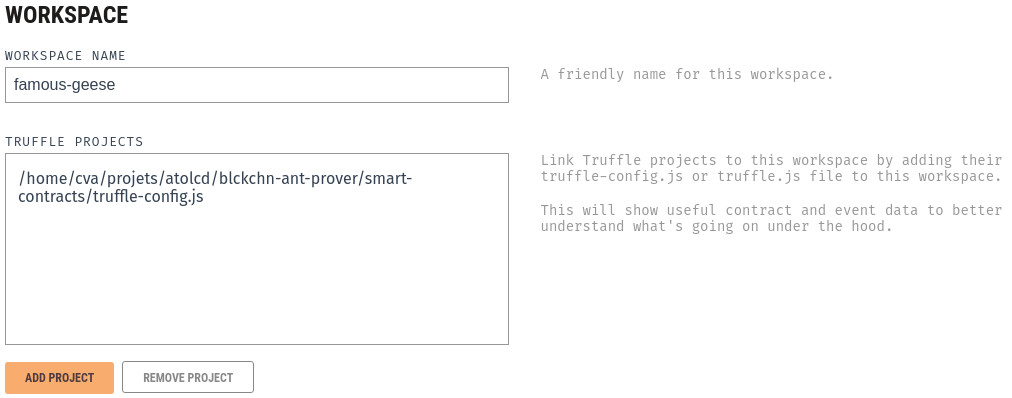
Pour être en mesure d’inspecter les futurs contrats déployés, nous référençons la configuration truffle du projet (fichier ~/projets/atolcd/blckchn-ant-prover/smart-contracts/truffle-config.js ) dans le workspace.

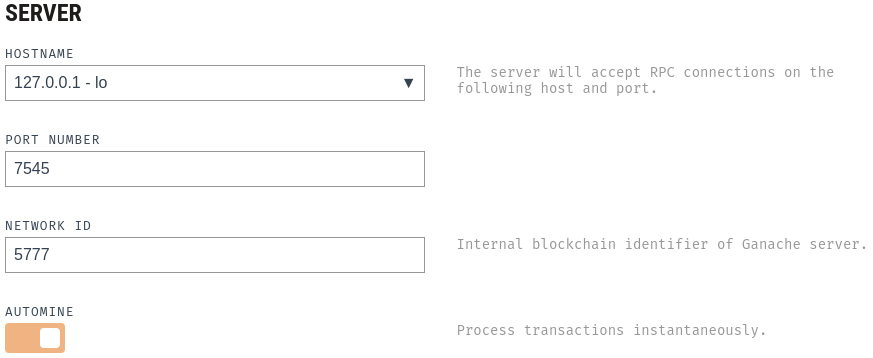
La blockchain portera l’identifiant 5777 et sera accessible en local sur le port 7545.

Notons également le mnemonic qui pourrait être utile ultérieurement : muffin robot prevent globe plunge today foster shrug pave giraffe okay virtual . Il s’agit d’une passphrase permettant d’accéder à la configuration de la blockchain qu’il convient de conserver à l’abri des regards indiscrets.
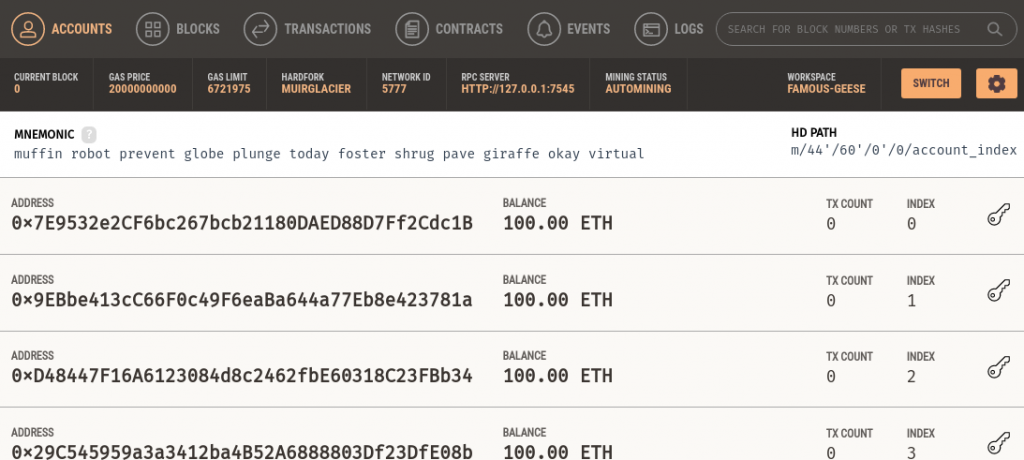
Dès qu’on sauvegarde le workspace, la blockchain est disponible. Chacun des 10 comptes créés dispose de 100 ETH.
Pour la suite de l’article, nous récupérons la clé privée du premier compte utilisateur créé. Ce compte servira à la fois au déploiement des smart contracts et à la manipulation des données depuis l’application décentralisée.

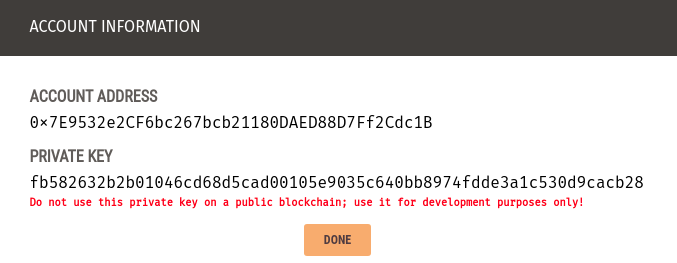
On peut récupérer l’adresse et la clé privée d’un compte en cliquant sur l’icône “clé” :

# Déploiement des smart contracts
Pour le déploiement, nous utilisons l’outil truffle. Celui s’installe avec npm :
|
1 |
npm install truffle -g |
Puis on se place dans le sous-projet smart-contracts et on lance la migration via truffle :
|
1 2 3 |
cd ~/projets/atolcd/blckchn-ant-prover/smart-contracts truffle migrate --network development truffle migrate --network development --reset |
Deux smart contracts sont compilés et déployés dans la blockchain “development”. Exemple de sortie :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
Compiling your contracts... =========================== > Everything is up to date, there is nothing to compile. Starting migrations... ====================== > Network name: 'development' > Network id: 5777 > Block gas limit: 6721975 (0x6691b7) 1_initial_migration.js ====================== Replacing 'Migrations' ---------------------- > transaction hash: 0x43e414f38972d9400324b6192814d3c7058a3b795f8587881a2918ca1560968c > Blocks: 0 Seconds: 0 > contract address: 0xbEDba72DB75e60B08Cf0Aee8ec2f24cf93801305 > block number: 1 > block timestamp: 1603289246 > account: 0x7E9532e2CF6bc267bcb21180DAED88D7Ff2Cdc1B > balance: 99.9955339 > gas used: 223305 (0x36849) > gas price: 20 gwei > value sent: 0 ETH > total cost: 0.0044661 ETH > Saving migration to chain. > Saving artifacts ------------------------------------- > Total cost: 0.0044661 ETH 1567466298_ant_prover.js ======================== Replacing 'AntProver' --------------------- > transaction hash: 0xf867bfd8b55bffb34535426bc15b0ab476debddcf9b02343744cffb6b7247299 > Blocks: 0 Seconds: 0 > contract address: 0x5950D4482B9f535C1D6555aD9D91c329c897DF50 > block number: 3 > block timestamp: 1603289247 > account: 0x7E9532e2CF6bc267bcb21180DAED88D7Ff2Cdc1B > balance: 99.9829858 > gas used: 585042 (0x8ed52) > gas price: 20 gwei > value sent: 0 ETH > total cost: 0.01170084 ETH > Saving migration to chain. > Saving artifacts ------------------------------------- > Total cost: 0.01170084 ETH Summary ======= > Total deployments: 2 > Final cost: 0.01616694 ETH |
Le premier contrat Migrations sert à déployer le second AntProver.
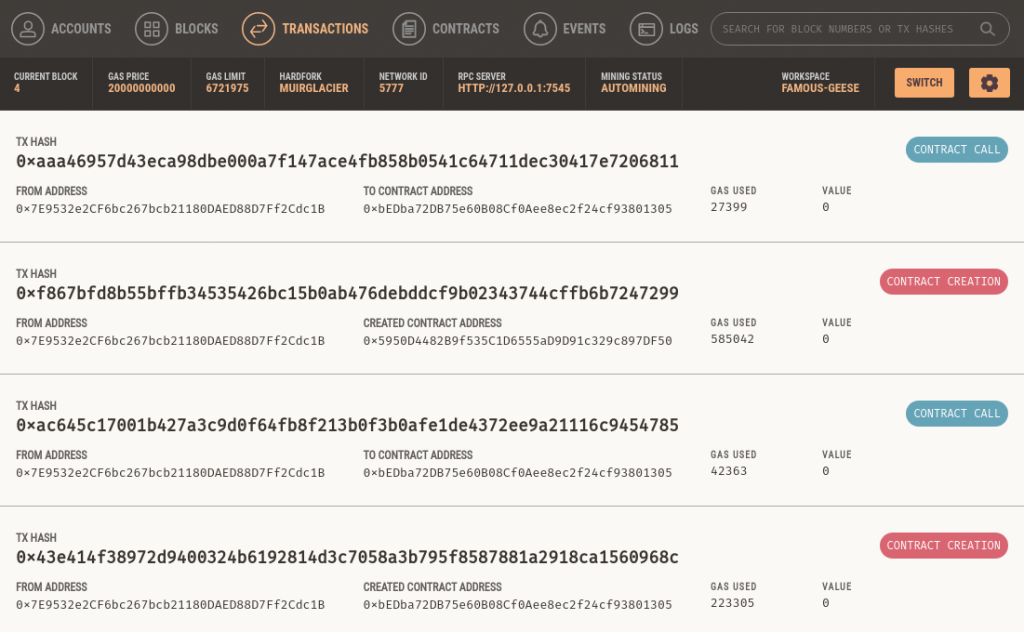
On retrouve 4 transactions dans Ganache. Deux créations de contrats et deux appels :

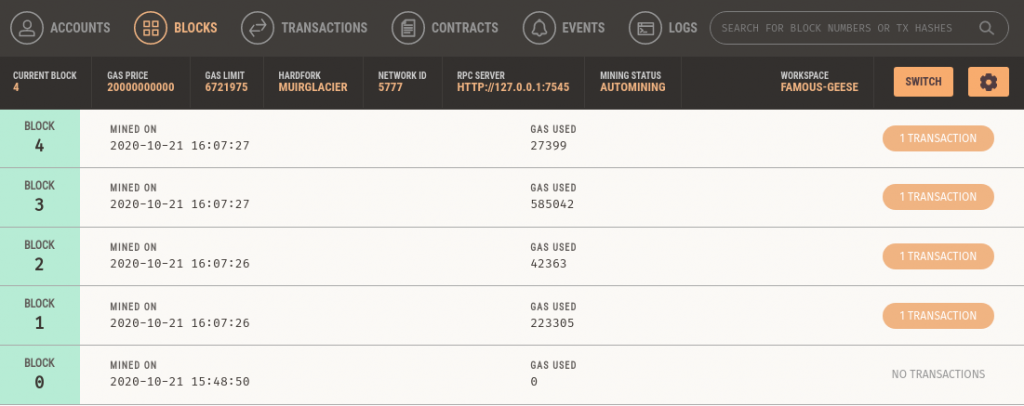
On constate que 4 blocs ont été minés à la suite du bloc initial :

En effet, pour des raisons de simplification, chaque bloc dans Ganache ne contient qu’une transaction.
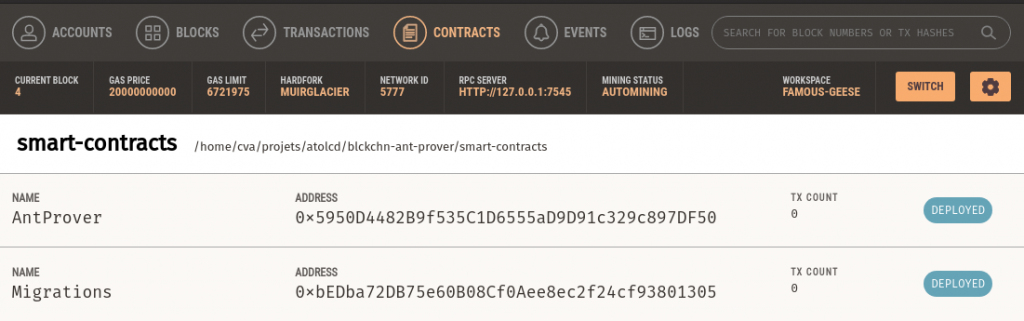
Les deux contrats sont bien visibles :

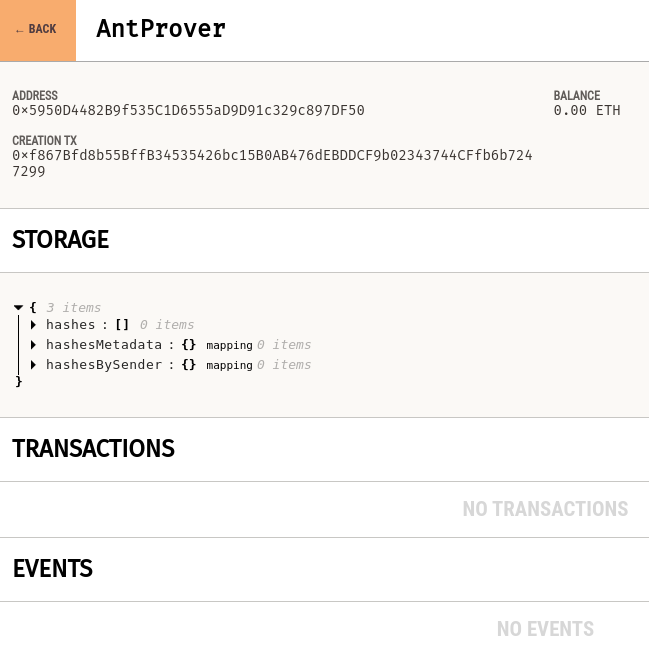
Pour le moment, le contrat AntProver n’a aucune donnée hormis les structures initialisées. Nous verrons ces dernières plus tard :

# Configuration de Metamask
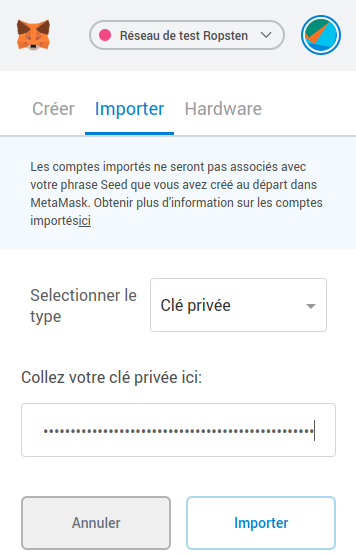
En temps normal, on crée son compte Metamask pour interagir avec une blockchain. Le processus est inversé avec Ganache : on importe un ou plusieurs des comptes créés dans la blockchain de développements.
Par exemple on importe le premier compte Ganache adressé par 0x7E9532e2CF6bc267bcb21180DAED88D7Ff2Cdc1B dont la clé privée est fb582632b2b01046cd68d5cad00105e9035c640bb8974fdde3a1c530d9cacb28 :

Puis on sélectionne le réseau “development” http://localhost:7545, en cohérence avec le port défini lors de la configuration du workspace Ganache.
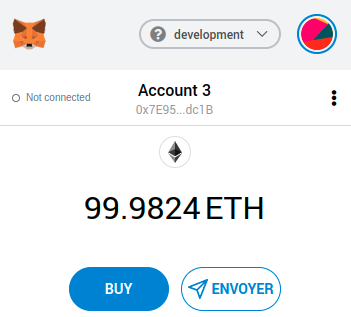
On constate que Metamask s’est bien connecté à la blockchain puisqu’il affiche le solde du compte (les 100 ETH initiaux imputés des frais liés au déploiement des deux smart contracts) :

# Exécution de l’interface utilisateur
On se place dans le sous-projet front et on démarre serveur de développements via npm :
|
1 2 |
cd ~/projets/atolcd/blckchn-ant-prover/front npm run serve |
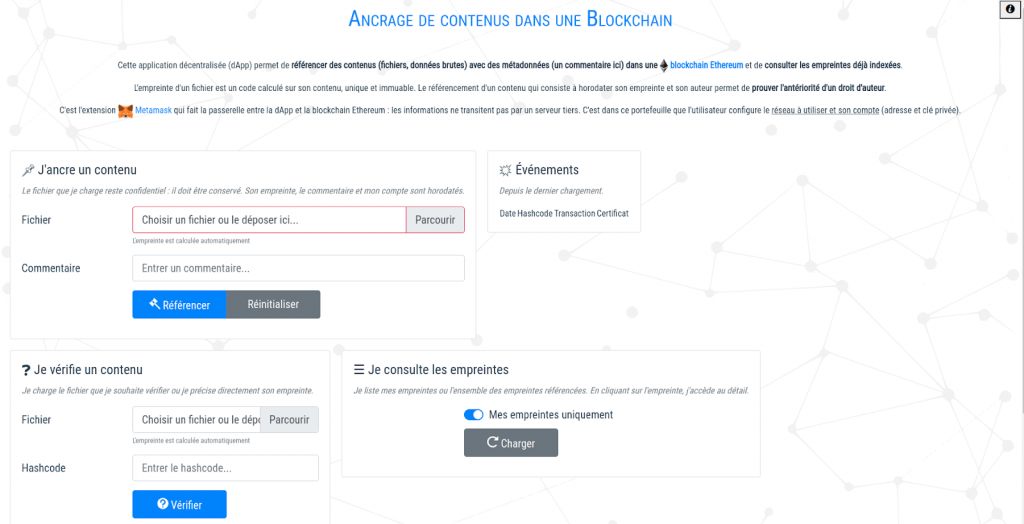
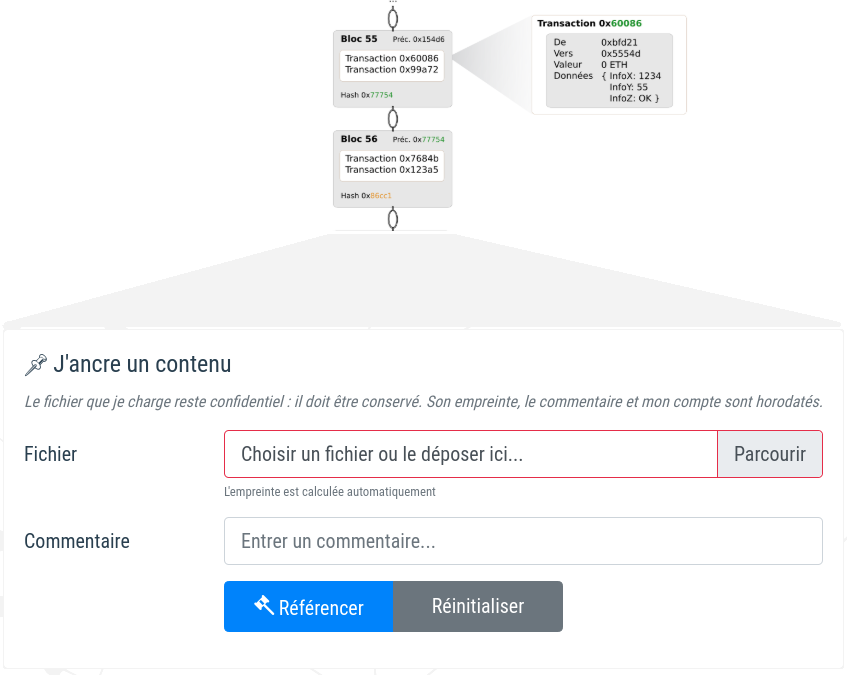
Après quelques secondes, l’application est accessible à l’adresse http://localhost:8080 :

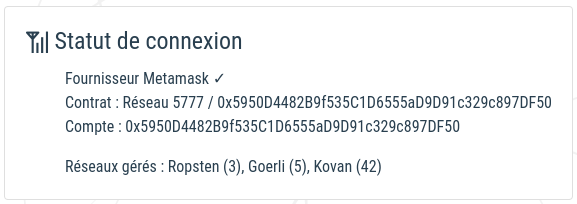
En particulier, le bloc “Statut de connexion” confirme que le réseau sélectionné est le bon (5777) ainsi que contrat utilisé (0x5950D4482B9f535C1D6555aD9D91c329c897DF50) :

On peut dès à présent référencer un fichier et vérifier l’empreinte enregistrée.
# Pour continuer
Dans cet article, nous avons déroulé les étapes permettant d’avoir un environnement de développement opérationnel en mettant en place une blockchain de tests, en y déployant un smart contract et en exécutant l’interface utilisateur.
Les deux articles suivants feront un focus sur le code source du projet smart-contract puis du projet front utilisateur.


20 novembre 2020 at 18 h 36 min
Je vous remets l’ensemble des liens de la série :
• 🎨 Comprendre les notions de base d’une blockchain publique
↳ https://blog.atolcd.com/solution-blockchain-horodatage-1-concepts/
• 🕺 Interagir avec l’application décentralisée
↳ https://blog.atolcd.com/solution-blockchain-horodatage-2-utilisation/
• 🏭 Configurer son environnement de développement
↳ https://blog.atolcd.com/solution-blockchain-horodatage-3-dev-environnement/
• 🤝 Comprendre le développement du smart contract
↳ https://blog.atolcd.com/solution-blockchain-horodatage-4-dev-smart-contract/
• 💻 Comprendre le développement du client
↳ https://blog.atolcd.com/solution-blockchain-horodatage-5-dev-client-web/
• 🚄 Synthèse globale
↳ https://blog.atolcd.com/solution-blockchain-horodatage-5-dev-client-web/#synthese-de-la-serie-darticles