Dans le cadre d’un projet Pentaho pour un client du secteur médical, nous avons étendu et amélioré certaines fonctionnalités de base de la plate-forme, notamment en ce qui concerne la partie restitution Web. Atol C&D a entièrement effectué la traduction de la plate-forme Pentaho 1.7 GA PCI (Pre-configured Installation).
L’ensemble des fichiers de traduction sont disponibles sur GoogleCode à cette adresse :
http://code.google.com/p/pentaho-french-translation
Un zip complet des fichiers traduits est téléchargeable dans l’onglet « Download ».
Merci à Sébastien, Nicolas et Bénédicte pour leur contribution… 😉
# Amélioration du rendu des Tableaux de bord
Depuis que nous mettons en place des dashboards et des rapports sur des projets BI avec Pentaho, nous avons souvent été frustrés par l’aspect graphique rudimentaire et « old school » proposé par JFree. 😉
Bien heureusement, Pentaho est dans le domaine de l’Open Source, par définition on peut alors assez facilement se proposer d’enrichir l’outil.
C’est donc ce que nous avons décidé de faire en créant une nouvelle couche de restitution plus vivante et conviviale à l’aide d’un projet de rendu graphique Open Source: Open Flash Chart.
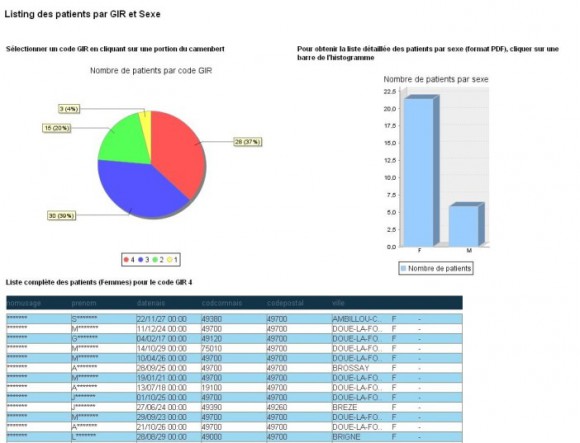
Voyons tout d’abord un exemple de tableau de bord réalisé nativement avec Pentaho (avec JFreeChart donc) :
# Développement d’une couche de restitution web avec Open Flash Chart :
Puisque Pentaho est une plate-forme OSBI plutôt bien conçue, il est plutôt simple d’y ajouter un composant personnalisé (un « plugin » en quelque sorte…).
Ainsi, les graphiques OpenFlashChart que nous avons mis en place s’appellent de la même manière que les graphiques JFreeChart :
- Un fichier xaction pour ramener les données
- Un fichier xml pour décrire le graphique (le « widget »)
- Une page jsp pour l’affichage du graphique
Une nouvelle classe java « OpenFlashChartHelper » a été développée afin que les données fournies par l’xaction puissent être chargées dans les graphes en Flash.
Le code de la page JSP ressemble à ceci :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<% SimpleParameterProvider parameters = new SimpleParameterProvider(); parameters.setParameter( "drill-url", "SibDashboardFlash?gir={gir}" ); parameters.setParameter( "inner-param", "gir"); parameters.setParameter( "image-width", "500"); parameters.setParameter( "image-height", "350"); StringBuffer content = new StringBuffer(); ArrayList messages = new ArrayList(); OpenFlashChartHelper.doFlashChart( "samples", "formation", "synthese_gir.widgetFlash.xml", parameters, content, userSession, messages, null, 1 ); %> <%= content.toString() %> |
La seule chose qui change par rapport au code standard de Pentaho appelant JFreeChart est la méthode d’appel. Ainsi, l’objet et la méthode appelante est OpenFlashChartHelper.doFlashChart().
Les attributs de cette méthode sont les mêmes que pour le code de JfreeChart, à part qu’un nouvel attribut a été ajouté : il s’agit du numéro de graphe dans la page ( il est utilisé seulement pour différencier les appels à la bibliothèques Flash )
Le widget xml ressemble à ceci :
|
1 2 3 4 5 6 7 8 9 |
samples formation synthese_gir_data.xaction rule_result gir nb_patients columns <!-- 1 ou 2 suivant la version de OFC utilisé -->1500400Nombre de patients par code GIR |
|
1 |
#C548D1 <!-- autre exemple de pie chart -->pie#d01f3c#356aa0#C79810#65a111#f121f1502045GIR=%23x_label%23<br>%23val%23true#0000d000 |
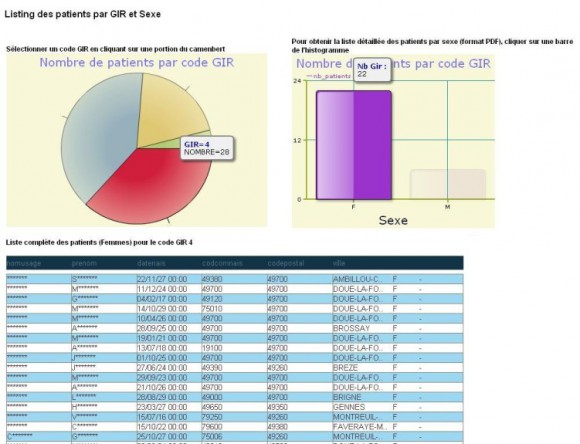
Au final, le tableau de bord en Open Flash Chart ressemble à ça :
Comme souvent les vidéos sont plus parlantes que des copies d’écrans.
Voici donc celle du dashboard Pentaho natif (Jfree) :



Laisser un commentaire