
# Le modèle Llama 3 est disponible !
par Olivier Beltramo-Martin
Meta a récemment déclaré un investissement massif entre 96 et 99 milliards de dollars de dépense en 2024 afin de renforcer ses activités IA et de rattraper ses concurrents en la matière, comme Google et Open AI.
Les premiers effets de cet investissement se font sentir avec la sortie du Large Language Model (LLM) pré-entraîné Llama-3 qui est disponible en open-source via la bibliothèque Hugging Face sous quatre versions llama-3-70B-instruct, llama-3-70B, llama-3-8B-instruct et llama-3-8B qui offre notamment de meilleures performances que llama-2-70B sur certaines tâches grâce à un apprentissage sur 15 milles milliards de tokens, soit sept fois plus que pour Llama 2 et l’équivalent d’environ 125 millions de livres.
Llama 3 est notamment utilisé par l’assistant Meta AI qui arrive sur les plateformes sociales du groupe en tant qu’agent conversationnel au même titre que ChatGPT, mais avec avec des capacités rédactionnelles, informationnelles et créatives, mais avec aussi la capacité de générer des images, animer une image fixe (pour en faire un GIF par exemple), et montrer en temps réel ses réponses à mesure que la requête est rédigée par l’utilisateur.
Pour tester Llama 3, il faudra opérer quelques installations préalables pour créer un environnement virtuel avec Python et installer la librairie transformers proposée par Hugging Face :
~$ sudo apt install python3.11-venv
~$ python3 -m venv .
~$ ./bin/pip install transformers torch
~$ ./bin/python3.11
et ensuite importer les classes transformers et pipeline dans Python après avoir demandé un accès au préalable.
>>> from transformers import AutoModel, pipeline
>>> model_name = “meta-llama/Meta-Llama-3-8B-Instruct”
>>> model = AutoModel.from_pretrained(model_name)
>>> llm = pipeline(task=”text generation, model=f »models/{model_name} »)
>>> print(llm(“How performant is Llama3 compared to Llama2 ?”))
# Communication du gouvernement sur l’IA Albert
par Olivier Beltramo-Martin
Le premier ministre Gabriel Attal a officiellement annoncé sur les réseaux sociaux la sortie de Albert, l’IA développée par le gouvernement français afin “d’accélérer les procédures, de réduire les délais, d’apporter des réponses plus sûres, plus claires et plus efficaces”.
Albert est un LLM qui a été ajusté à partir des modèles open-source llama 2 et mistral sur des corpus documentaires privés et via des techniques de Retrieval Augmented Generation (RAG) qui consiste à étendre la connaissance du modèle en le connectant à une base d’informations nouvelles sans réapprentissage et en s’appuyant sur des modèles d’embeddings et des bases de données vectorielles.
Albert est un modèle open-source disponible sous GitHub et sur lequel repose Tchap Bot qui est l’assistant intégré dans Tchap, l’application de messagerie de l’administration française et en cours de consolidation.
# Nouvelle édition de « Your code as a crime scene »
par Xavier Calland
La seconde édition du livre d’Adam Tornhill « Your code as a crime scene » est disponible depuis quelques semaines.
Cet ouvrage propose une vision atypique de l’analyse de code, l’idée est de s’inspirer des techniques de psychologie légale pour comprendre et améliorer le code existant.
En plus de proposer un outillage très utile, Adam Tornhill nous explique, entre autres, comment identifier les « hotspots » du code.
Un des points forts est d’avoir une approche du code à travers son évolution (son historique de commits). Ce nouvel axe d’analyse permet de mieux comprendre l’état actuel du code, ses faiblesses et de mettre en évidence les zones de code comportant de la dette technique.
Par exemple :
- Coupler l’analyse de la complexité du code avec sa fréquence d’évolution permet de mettre en évidence le code fragile et souvent source de bugs.
- Le fait que des zones de code évoluent souvent en même temps démontre une adhérence forte, cela doit amener à se questionner sur le découpage et l’architecture de code.
Merci à Sylvain Coudert pour m’avoir fait découvrir cet ouvrage lors du DevFest Dijon 2023. Mon exemplaire est arrivé, je vais pouvoir me plonger dedans.

# Proposition CSS Grid Level 3
par Mathieu Sanchez
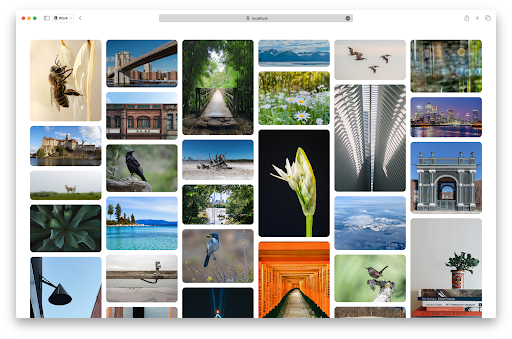
Un article publié sur le site du moteur de rendu html WebKit met en avant une proposition pour CSS Grid Level 3. Celle-ci vise à implémenter le masonry layout nativement. Cette mise en page d’éléments, que l’on voit sur de nombreux sites partageant des photos par exemple, est assez complexe à mettre en œuvre. Elle permet un affichage de type “cascade” de photos :

Avec cette mise à niveau de CSS Grid, cela sera possible nativement. Elle est pour le moment disponible sur la version Developer Preview du navigateur Safari et par l’activation d’une option dans Firefox.
# Nouvelle version de l’extension FranceConnect pour Keycloak
par Laurent Meunier
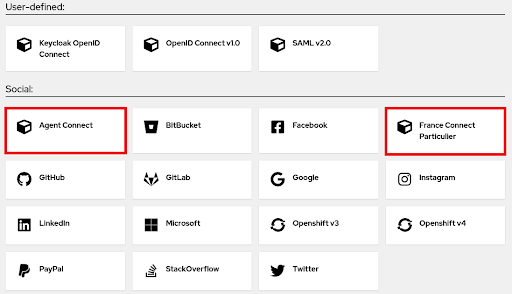
Keycloak, vous commencez à connaitre depuis le temps qu’on vous en parle. FranceConnect, ça devrait également vous parler si vous avez déjà dû vous authentifier pour accéder aux services de l’administration publique française. Pour lier ces deux mondes, l’Insee a développé une extension pour Keycloak dont le but est de faciliter l’intégration de FranceConnect dans Keycloak. L’extension propose deux nouveaux fournisseurs d’identité (Identity Provider) à ajouter à votre realm Keycloak : France Connect Particulier et Agent Connect.

Bien que basé sur le protocol OpenID Connect, FranceConnect nécessite quelques adaptations par rapport à l’usage d’un simple connecteur OIDC : gestion du niveau d’authentification eIDAS, gestion de la déconnexion. L’extension prend en charge ces particularités.
La nouvelle version 6.2.0 de l’extension, sortie le 10 avril dernier, ajoute notamment la compatibilité avec la nouvelle interface d’administration de Keycloak. En effet, depuis Keycloak 19 et sa nouvelle console d’administration, il n’était plus possible de configurer l’extension FranceConnect depuis l’interface d’administration. C’est maintenant corrigé et l’extension redevient pleinement utilisable.

Laisser un commentaire